World creation: Part 1

Trying to figure out a way to build the world of for "A Story of Two's", on a technical level, is a challenge mostly due to the dual-world gameplay. As the player must be able to switch between characters at will in an open-world loading and unloading would be a challenge, but also the fact that world worlds must be visible by looking up or down respectively.

Chunk-based loading
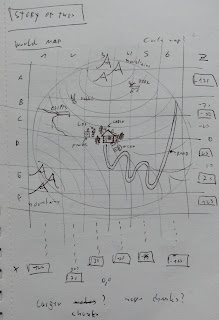
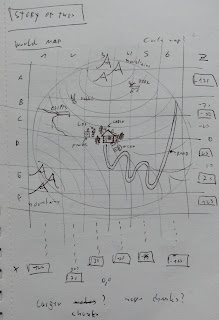
The first that I came up with was a system of 13x13 chunks, 50x50 units each, in which only the chunks that the characters occupied would be loaded, together with the neighbouring chunks.
This would mean that, out of the 169 possible chunks, a max of 18 would be loaded in (one occupied and 8 neighbouring for each playable character), which would save on performance but dramatically reduce draw distance.
Another advantage is that you could swap out specific chunks to change the content of the map based on a timeline or certain triggers in the world, which would make a dynamic and seamlessly transition between world-states. Puzzle chunks would be loaded in, and when they would be reloaded they might get replaced by a different puzzle.
Problems like the draw distance are issues, but that might be resolved using very low-poly representations for far-away chunks. What will be the biggest problem would be creating each world chunk.
Custom Unity editor window
To save having to manually drag and load each chunk form a list I've made custom editor window with a 13 x 13 grid of buttons, each linked to a scene. Each scene then contains a chunk, and the buttons show when a chunk is loaded in or not. This greatly increases the in-unity workflow.
Chunk editing and level design in Blender
In order to make and export chunks in blender they each need to be separate object, but also need to seamlessly mech in each other. Enter
MultiEdit by antoni4040. What this allows is for each object mesh to be edited simultaneously, and so I can make chunks of flat planes and create mountains and rivers spanning multiple chunks.
However, and I'll be honest, managing each separate chunk afterwards is a pain. Keeping track of each one takes up most of the time. I want to minimise the amount of work in this step, so better to completely design the world first and only start building it later.
 This was achieved by using two camera's, one mirroring the movements of the other in relation to the mirrored world. Then I've used the camera depth and culling mask to overlay the main camera's image over the mirror camera's image.
This was achieved by using two camera's, one mirroring the movements of the other in relation to the mirrored world. Then I've used the camera depth and culling mask to overlay the main camera's image over the mirror camera's image.